Si tienes un blog, sabrás que lo que más atrae a las personas de una página web son sus imágenes. Estas imágenes son de peso considerable y pueden afectar el desempeño de una página web. Tu página web puede tardar más en cargarse si tus imágenes son muy pesadas. Pero ahora puedes mejorar el desempeño de tu página web al optimizar tus fotos. Y puedes hacerlo usando un optimizador de imágenes en línea Esto afectará los tiempos de carga de la página web y la experiencia de los usuarios. Ahora veamos cuáles son los mejores optimizadores de imagen. Para hacerlo, te traemos este artículo que te enseña cómo optimizar fotos para la web.
En este artículo
Parte 1. ¿Qué es la optimización de imágenes?
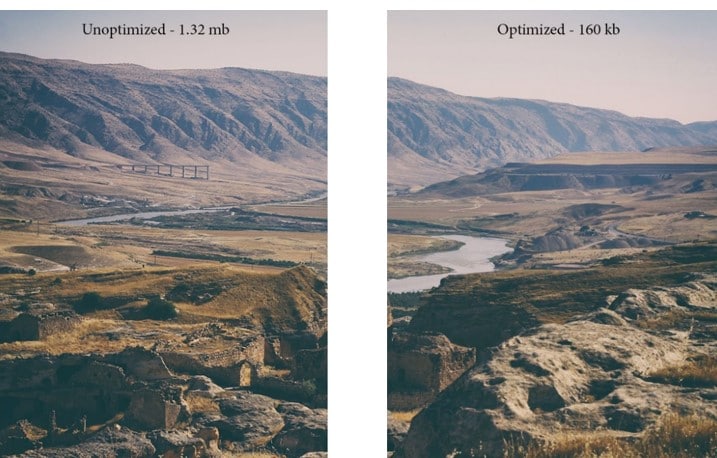
La optimización de imágenes es el proceso de comprimir las imágenes sin comprometer su calidad. Puedes comprimir fotos sin perder definición usando plugins y programas de optimización.

Parte 2. ¿Cualés son los beneficios de la optimización de imágenes?
Un optimizador de imágenes juega un papel crucial en la creación y entrega de imágenes de alta calidad. Estos son los beneficios de la optimización de imágenes:
1. Compresión eficiente
Los optimizadores de imágenes usan algoritmos de compresión avanzados para reducir el tamaño de los archivos de imagen. Analizan la información de la imagen y eliminan aquella información innecesaria. Hacen todo esto sin afectar la calidad visual.
2. Mantener los detalles de la imagen
Un buen optimizador de imágenes preserva los detalles esenciales y delicados durante la compresión. Sabe identificar y conservar los elementos visuales más importantes. Todo esto con el fin de mantener la calidad original en la imagen optimizada.
3. Tiempos de carga menores
Los optimizadores de imágenes agilizan la carga de las páginas al reducir el tamaño de los archivos de imagen. Las imágenes optimizadas pueden enviarse y descargarse rápidamente. Los visitantes pueden acceder más rápidamente al contenido. Reduce las posibilidades de que abandonen la página.
4. Optimización del ancho de banda
Las imágenes optimizadas reducen el ancho de banda necesario para enviarlas desde el servidor al navegador del usuario. Esto es especialmente importante para usuarios móviles o visitantes con conectividad a Internet limitada.
Ahora conoces los beneficios de la optimización de imágenes. Así que es momento de ver algunos de los mejores programas de optimización. ¡Sigue leyendo este artículo!
Parte 3. ¿Cómo usar optimizadores de imágenes en línea?
La optimización de imágenes es necesaria para conseguir imágenes de alta calidad que se carguen rápido. Abajo te exponemos 12 optimizadores de imágenes gratuitos que pueden ayudarte a mejorar el funcionamiento de tu página web.
1. Squoosh
La primera herramienta de optimización de imágenes en línea es Squoosh. Squoosh es una herramienta en línea intuitiva desarrollada por Google. Te permite comprimir y comparar la calidad de tus imágenes en tiempo real.

2. TinyPNG:
TinyPNG es otra herramienta gratuita de optimización de imágenes. TinyPNG ofrece una excelente optimización a cambio de una mínima disminución en la calidad de la imagen. Está diseñada específicamente para las imágenes PNG. Además, cuenta con un plugin para WordPress que permite una integración fácil.

3. JPEG Optimizer
- Luego, tengo a JPEG Optimizer Es una herramienta en línea amigable con el usuario. Te permite comprimir imágenes JPEG sin comprometer su fidelidad visual. Puedes ajustar el nivel de compresión para encontrar el balance perfecto.

4. Optimizilla
Optimizilla es un optimizador de imágenes basado en la web que admite formatos JPEG y PNG. Ofrece un cómodo control deslizante para ajustar el nivel de compresión y previsualizar los cambios en tiempo real.

5. Kraken.io
Kraken crea compresiones de imágenes sin pérdidas importantes para JPEG, PNG, y GIF. Ofrece funciones avanzadas como redimensionar, recortar y optimizar GIF animados.

6. ImageOptim
ImageOptim es una aplicación de escritorio gratuita para Mac. Optimiza las imágenes encontrando los mejores parámetros de compresión. Es compatible con varios formatos y también elimina los metadatos innecesarios.

7. RIOT
RIOT (Radical Image Optimization Tool) es un software basado en Windows. Permite optimizar imágenes en muchos formatos. Ofrece una vista previa en directo del proceso de optimización y proporciona opciones para ajustar la calidad de la imagen y el tamaño del archivo.

8. Compressor.io
Compressor.io es una herramienta web compatible con varios formatos de imagen, como JPEG, PNG, GIF y SVG. Proporciona previsualizaciones de la compresión en tiempo real. Utilizando este optimizador de imágenes, puedes comparar las versiones original y optimizada.

9. Trimage
Trimage es un optimizador de imágenes multiplataforma que se centra en la compresión sin pérdidas. Es compatible con varios formatos y elimina los metadatos innecesarios. El resultado es una reducción del tamaño de los archivos sin comprometer la calidad de la imagen.

10.. ImageRecycle
ImageRecycle, el optimizador de imágenes gratuito, ofrece compresión de imágenes por lotes. Se integra con sistemas de gestión de contenidos. Ofrece opciones de compresión con pérdida y sin pérdida inteligente.

11. GIMP
Esta es otra herramienta de optimización de imágenes en línea para ti. Se llama GNU Imagine Manipulation Program. GIMP es un poderoso software de edición de fuente abierta. Incluye funciones de optimización de imágenes. Permite la optimización ajustando la configuración de compresión y seleccionando el formato de archivo adecuado.

12. Paint.NET
Paint.Net es un optimizador de imágenes gratuito para Windows que ofrece plugins para optimizar imágenes. Estos plugins ofrecen opciones de compresión, cambio de tamaño y otras técnicas de optimización.

Estos son los 12 mejores optimizadores de imágenes en línea que reducen el tamaño de los archivos y mejoran el rendimiento de tu página web.
Extra 3: consejos para la optimización de imágenes
Es crucial optimizar las imágenes para el rendimiento web a fin de garantizar una experiencia de navegación fluida y eficiente. Y si sigues algunos consejos, puedes equilibrar el atractivo visual y los tiempos de carga rápidos.
Por lo tanto, te comparto los tres consejos que debes seguir para optimizar las imágenes correctamente:
- Selecciona el formato de archivo correcto: entiende cuál formato es mejor para tu imagen. Para fotografías o gráficas complejas, JPEG es generalmente adecuado. Para gráficos simples o imágenes transparentes, considera usar PNG. Para íconos o logos pequeños, te recomendamos los formatos SVG o WebP.
- Dimensión de imagen correcta: escala tus imágenes a las dimensiones que deseas antes de subirlas. Utiliza programas de edición de imágenes o herramientas en línea para cambiar el tamaño de las imágenes según los requisitos de tu página web. Este paso elimina la necesidad de que los navegadores cambien el tamaño de las imágenes, lo que ahorra un valioso tiempo de carga.
- Utiliza técnicas de compresión: utiliza técnicas de compresión para reducir el tamaño de los archivos. Utiliza la compresión sin pérdidas para los gráficos y la compresión con pérdidas para las fotografías. Muchas herramientas de edición de imágenes y plataformas en línea ofrecen opciones para ajustar los niveles de compresión.
Conclusión
Este artículo te mostró cómo optimizar imágenes para la web. Así que si quieres mejorar el desempeño de tu página web, prueba las herramientas de optimización de imágenes en línea mencionadas en este artículo.
PREGUNTAS FRECUENTES
-
P1: ¿qué es una herramienta de optimización de imágenes?
Una herramienta de optimización de imágenes ayuda a que las páginas web carguen mejor, optimizando imágenes y fotografías. -
P2: ¿cómo puedo hacer que mis fotografías sean lo más amigables posible para la web?
Estos son los consejos para la optimización de imágenes en línea:
● Al nombrar las imágenes, sé claro.
● Piensa detenidamente en cómo mejorar tus cualidades alternativas.●
Decide con cuidado los ángulos de tus productos y el tamaño de las imágenes
.● Reduce la escala de tus fotos. -
P3: ¿qué imagen es mejor para la web?
En la mayoría de casos, una imagen de 2500 pixeles es la más adecuada para cubrir la pantalla completa de un navegador. Si necesitas que cubra toda la pantalla, usar un tamaño menor te dará un acabado distorsionado. -
¿Por qué optimizar imágenes para la web?
Al optimizar tus imágenes, garantizas que los usuarios tengan una mejor experiencia y que sus expectativas sean cumplidas.