
¡Bienvenido al mundo de la estética web! Elegir el mejor formato de imagen para sitios web es el camino hacia una presencia en línea cautivadora y de alto rendimiento. Las imágenes optimizadas mejoran el aspecto y la velocidad de tu sitio.
Hoy podrás desentrañar la importancia de la optimización de imágenes para el rendimiento web. Explorarás el paisaje de formatos de imagen para la web, aprendiendo sobre su impacto en los sitios web. Ha llegado el momento de hacer que tu espacio en línea sea visualmente atractivo y rápido sin esfuerzo, porque los mejores formatos de imagen para la Web son tu billete para una experiencia digital sobresaliente.
En este artículo
Parte I: Comparación de formatos de imagen
En primer lugar, comparemos los formatos de imagen más populares -JPEG, PNG, GIF y WebP- para ayudarte a elegir el más adecuado para tu sitio web.
Entender lo básico
- JPEG. Perfecto para fotografías, el formato JPEG logra un equilibrio entre calidad y tamaño. Es ideal para imágenes coloridas y garantiza una calidad decente con tamaños de archivo más pequeños.
- PNG. Ideal para gráficos e imágenes con fondos transparentes, PNG mantiene una calidad excelente, pero suele tener archivos de mayor tamaño.
- GIF. ¡La magia animada sucede aquí! Los GIF son tu mejor opción para añadir un toque de movimiento. Sin embargo, no son los mejores para imágenes fijas de alta calidad.
- WebP. El regalo de Google a la web: WebP combina calidad y eficacia de compresión. Perfecto para tiempos de carga más rápidos sin sacrificar la tan necesaria claridad.
Calidad, tamaño y compatibilidad
Consulta esta tabla para obtener más información sobre estos formatos de imagen:
| Formato de imagen | Funciones |
| JPEG | Ofrece una calidad decente con archivos de menor tamaño, por lo que es compatible con la mayoría de los navegadores. |
| PNG | Imágenes de alta calidad pero archivos de mayor tamaño. Lo mejor para gráficos con fondos transparentes. Compatible con varias plataformas. |
| GIF | Paleta de colores limitada, pero excelente para animaciones. Archivos de pequeño tamaño y amplia compatibilidad. |
| WebP | Calidad estelar con compresión eficaz, que reduce el tamaño de los archivos para una carga más rápida. Ampliamente compatible, especialmente en navegadores modernos. |
Cómo elegir tu compañero de imágenes web
La siguiente guía te ayudará a combinar tu contenido con el formato de imagen perfecto, garantizando que tu sitio web brille por su esplendor visual y unos tiempos de carga rapidísimos.
- Ten en cuenta el contenido de las imágenes. JPEG para fotos, PNG para gráficos transparentes, GIF para animaciones y WebP para una moderna mezcla de calidad y velocidad.
- La velocidad de carga es importante. Si la velocidad es la prioridad, inclínate por WebP o JPEG.
- Compatibilidad con plataformas. Asegúrate de que el formato elegido es compatible con distintos navegadores y dispositivos.
Comprender estos aspectos básicos en este cara a cara de formatos de imagen te permitirá utilizar el formato perfecto para tu sitio web. Sigue atento a este artículo que profundiza en el ámbito de la optimización de imágenes web.
Parte II: Los mejores formatos de imagen para la Web
Ahora que ya te has familiarizado con los superhéroes en formato de imagen, sumérgete en cuándo y dónde desplegar sus poderes para obtener el máximo impacto.

JPEG - El formato universal
En el vasto paisaje de la web, JPEG emerge como el caballo de batalla versátil. El formato JPEG es perfecto para:
- Fotografías. Captura esos momentos impresionantes con el equilibrio de calidad y compresión de JPEG.
- Imágenes ricas en color. Ideal para imágenes llenas de matices vibrantes.
- Imágenes cotidianas del sitio web. JPEG encaja a la perfección en cualquier escenario web, desde entradas de blog hasta imágenes de productos.
PNG - The Graphic Guardian
Cuando la transparencia y los gráficos de alta calidad son sus prioridades, PNG es el salvador. El más adecuado para:
- Logotipos e iconos. Mantén una calidad cristalina con fondos transparentes.
- Gráficos con texto. Perfecto para imágenes en las que el texto debe permanecer nítido y legible.
- Imágenes que requieren precisión en los detalles. Cuando cada píxel importa, PNG te cubre las espaldas.
GIF - El maestro animado
En el mundo del capricho y el movimiento, los GIF se llevan la palma. Adopta GIFs para:
- Animaciones sencillas. Da un toque de vida a tu sitio web con pequeñas animaciones en bucle.
- Memes y humor. Los GIF son el lenguaje favorito de Internet para expresar el humor.
- Carga de iconos y emoticonos. Pequeñas animaciones que añaden personalidad a tu sitio web.
WebP - El formato de imagen moderno
El formato WebP de Google aporta un toque de magia a la escena, destacando en:
- Calidad con eficacia. Imágenes nítidas con archivos de tamaño reducido para una carga rápida.
- Diseño web adaptable. Ideal para crear una experiencia fluida y visualmente agradable en distintos dispositivos.
- Impulso SEO. Los tiempos de carga más rápidos contribuyen a mejorar la clasificación en los motores de búsqueda.
Si adaptas tus opciones de formato de imagen a estos escenarios, transformarás tu sitio web en una obra maestra visual. Permanece atento y prepárate para descubrir más consejos para mejorar tu presencia en Internet mediante la optimización estratégica de imágenes.
Parte III: Optimización de imágenes para el rendimiento web
Si quieres un sitio web rápido, dominar el arte de la optimización de imágenes se convierte en tu arma secreta. Sigue leyendo para saber más.

Optimizar sin perder calidad
Para que tu sitio web sea ágil y rápido, ten en cuenta estas técnicas:
- Herramientas de compresión. Utiliza herramientas fáciles de usar para reducir el tamaño de los archivos de imagen sin sacrificar la claridad visual.
- Optimización JPEG. Ajusta la configuración JPEG para encontrar el equilibrio perfecto entre calidad y compresión.
- Carga lenta. Implementa la carga lenta para garantizar que las imágenes sólo se carguen cuando los usuarios se desplacen hasta ellas, mejorando así la velocidad general de la página.
Imágenes adaptables para una experiencia perfecta
La clave de un viaje agradable para el usuario reside en las imágenes con capacidad de respuesta:
- Dimensionamiento adaptativo. Adapta el tamaño de las imágenes en función del dispositivo del usuario para garantizar una visualización óptima en distintas pantallas.
- Unidades Viewport. Implementar unidades de vista CSS para que las imágenes se ajusten dinámicamente al tamaño de la pantalla del usuario.
- Gráficos Retina-ready. Mejora la fidelidad visual en pantallas de alta resolución sin comprometer la velocidad del sitio web.
A veces, la búsqueda de la imagen perfecta va más allá de la optimización. En este caso, debes corregir las imágenes antes de utilizarlas en tu sitio web. Entra a Wondershare Repairit, una herramienta de escritorio con sólidas funciones de edición y reparación de imágenes. Perfecto para restaurar imágenes dañadas.
En el siguiente segmento, podrás explorar cómo Repairit puede ser tu aliado para arreglar y mejorar los elementos visuales de tu sitio web. Permanece atento para descubrir el poder del mantenimiento de imágenes sin fisuras.
Bonificación: Repairit - Photo Repair (Desktop) para reparar imágenes dañadas
Bienvenido a la sala de emergencia digital para tus imágenes: Wondershare Repairit - Reparación de fotos. Su versión de escritorio ha sido diseñada para devolver la vida a tus imágenes. Ahora, sumérgete en la magia de Repairit, desentrañando sus características clave y proporcionando una guía paso a paso para arreglar esas molestas imágenes corruptas sin esfuerzo.
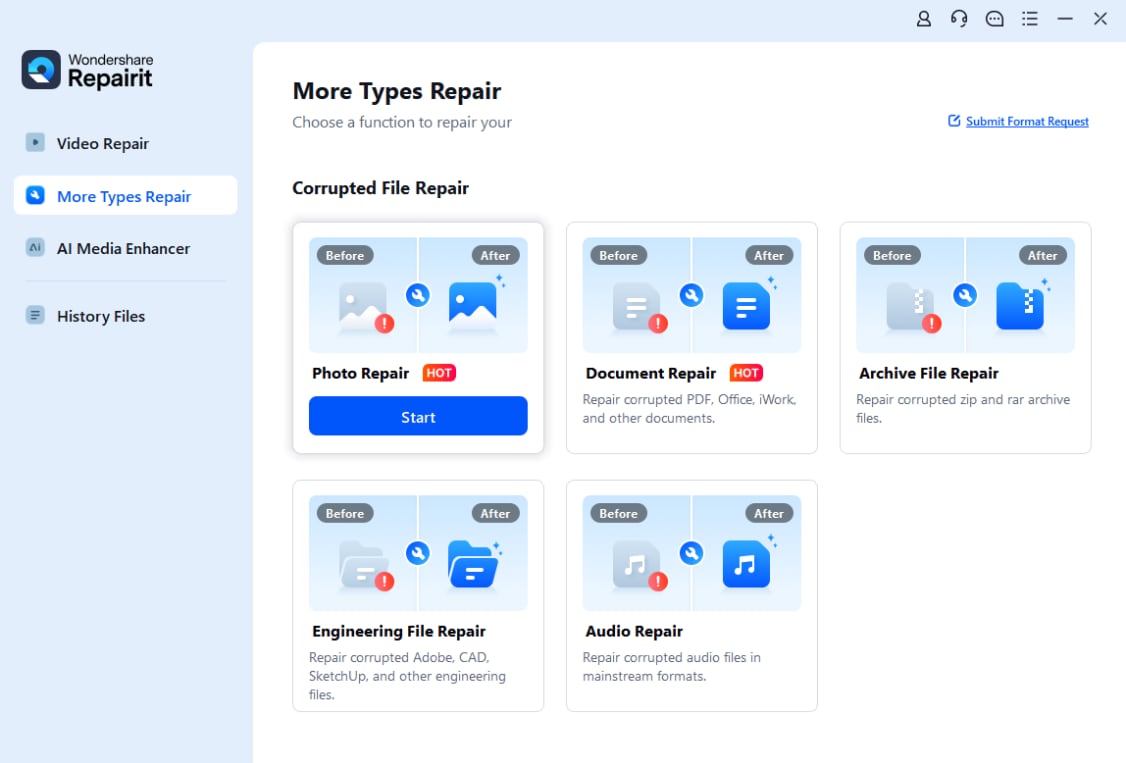
elegir reparación de fotos

Características principales
Comprueba lo increíble que puede ser Repairit a continuación:
- Restauración de imágenes dañadas. Repairit revive mágicamente las imágenes dañadas, garantizando que tu sitio web tenga siempre el mejor aspecto.
- Edición exhaustiva. Mejora tus imágenes con el conjunto de herramientas de edición de Repairit, que va más allá de las posibilidades de las alternativas en línea.
- Eficacia en la mejora de imágenes. Cuando la precisión es importante, las herramientas de escritorio como Repairit ofrecen una solución más completa y eficaz.
Beneficios
¿Por qué elegir Repairit para tu misión de rescate de imágenes? Aquí tienes un vistazo a sus superpoderes:
- Interfaz fácil de usar. Sin jerga técnica ni procesos complicados: Repairit está diseñado para facilitar su uso.
- Reparación versátil. Tanto si se trata de un JPEG, PNG, GIF o cualquier otro formato dañado, Repairit aborda una gran variedad de formatos de imagen.
- Reparación por lotes. Ahorra tiempo arreglando varias imágenes de una sola vez y agilizando tu proceso de mantenimiento de imágenes.
Cómo restaurar imágenes dañadas con Repairit
Veamos los sencillos pasos para reparar tus imágenes con Repairit:
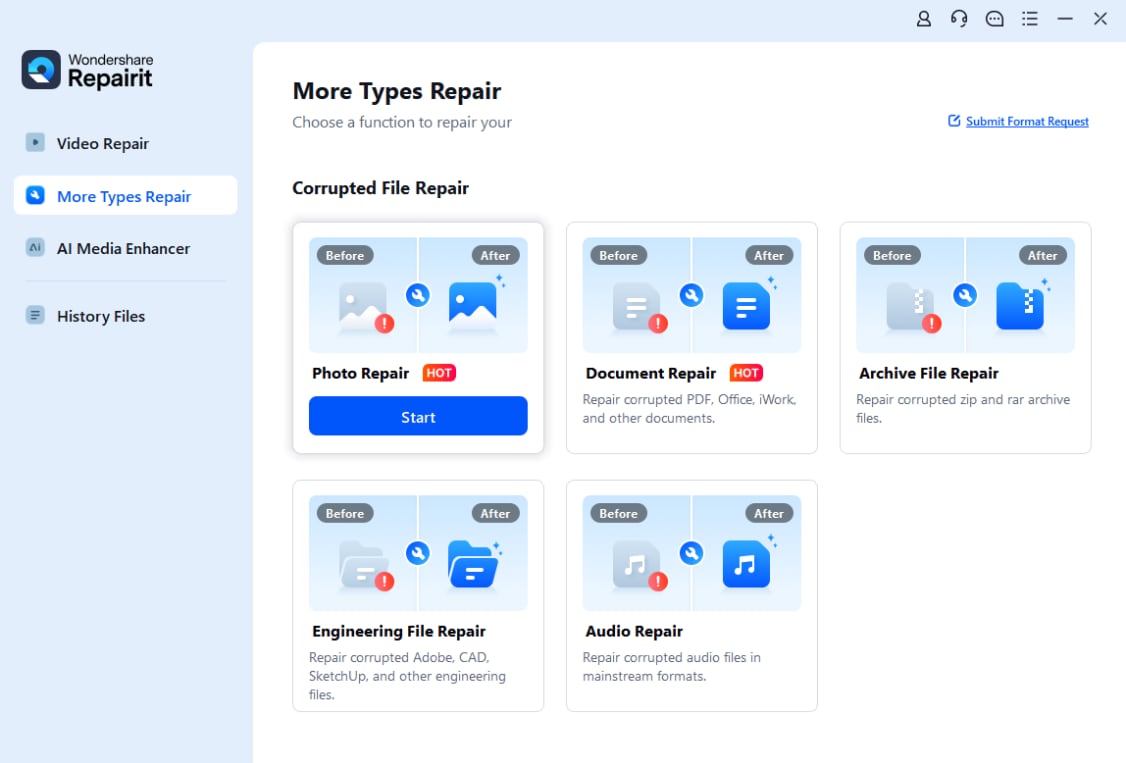
Paso 1: Inicia Wondershare Repairit en tu computadora. Navega hasta la sección Más tipos de reparación en la barra lateral y selecciona Reparación de fotos.

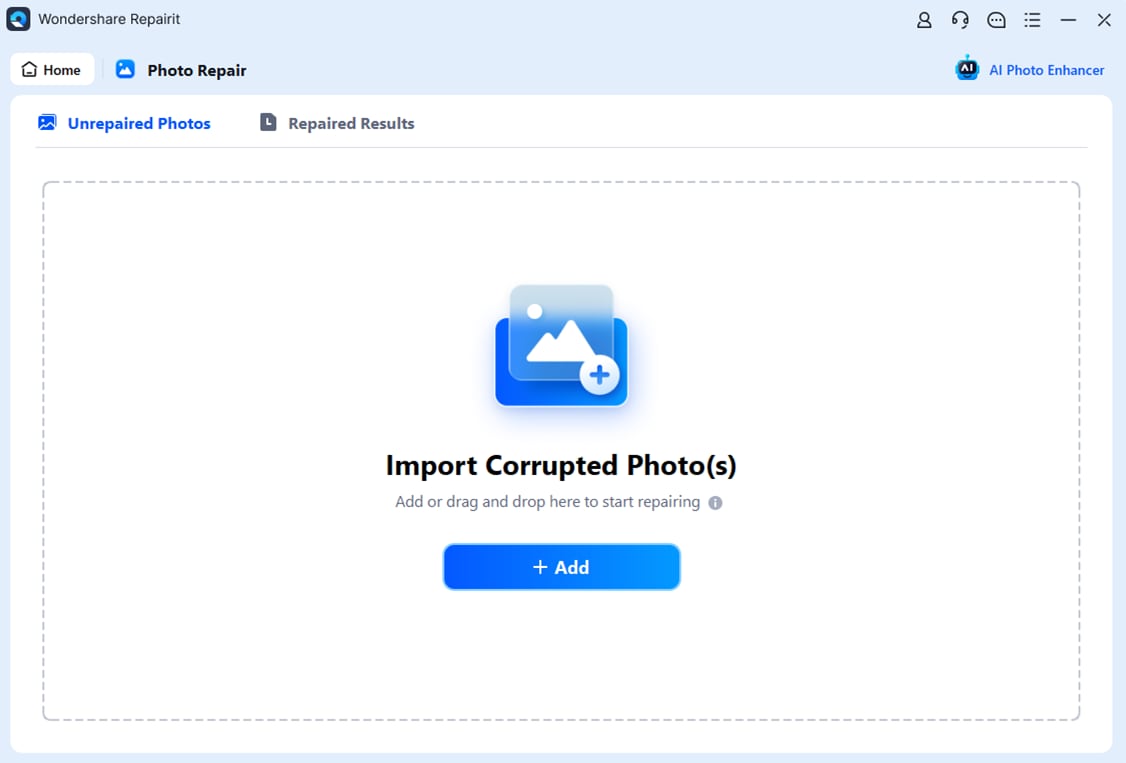
Paso 2: Haz clic en el botón Añadir para abrir una nueva ventana del navegador. Puedes acceder al directorio donde están almacenadas tus imágenes dañadas e importarlas al programa.

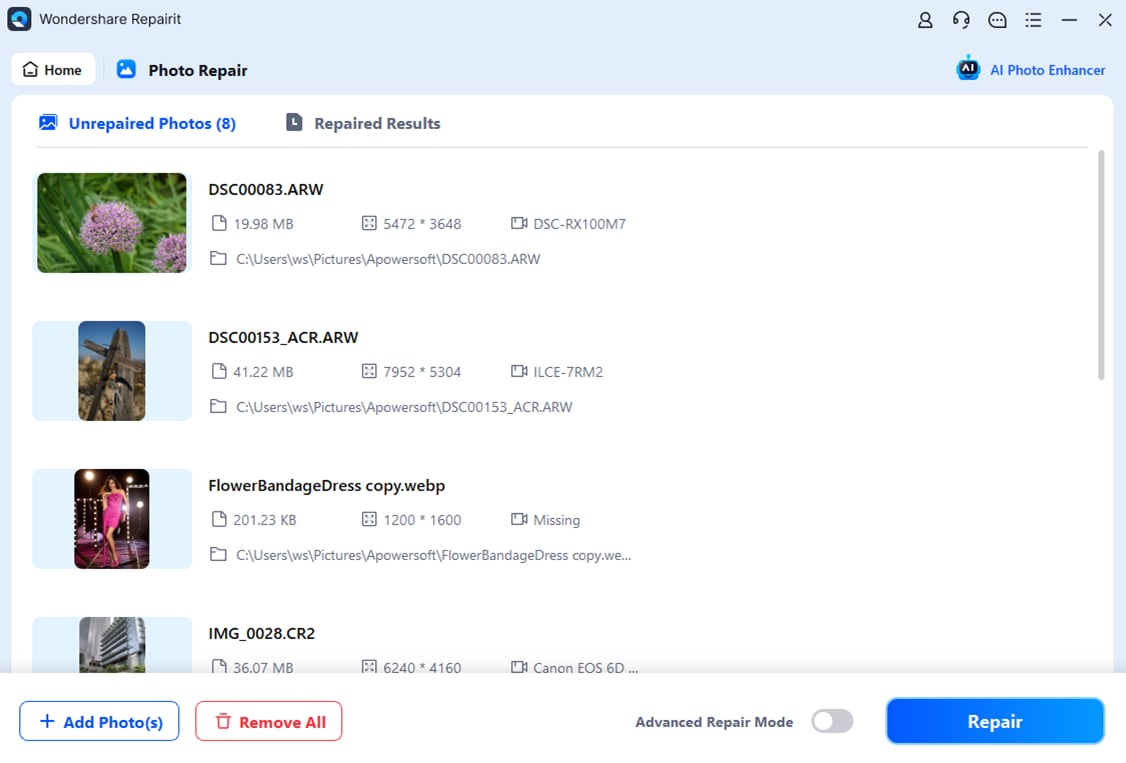
Paso 3: Puedes ver miniaturas de tus fotografías subidas e información como el tamaño del archivo, resolución, etc. Para empezar a arreglar tu foto, haz clic en el botón Reparación. Una vez finalizado el proceso de reparación, la aplicación te notificará el resultado.

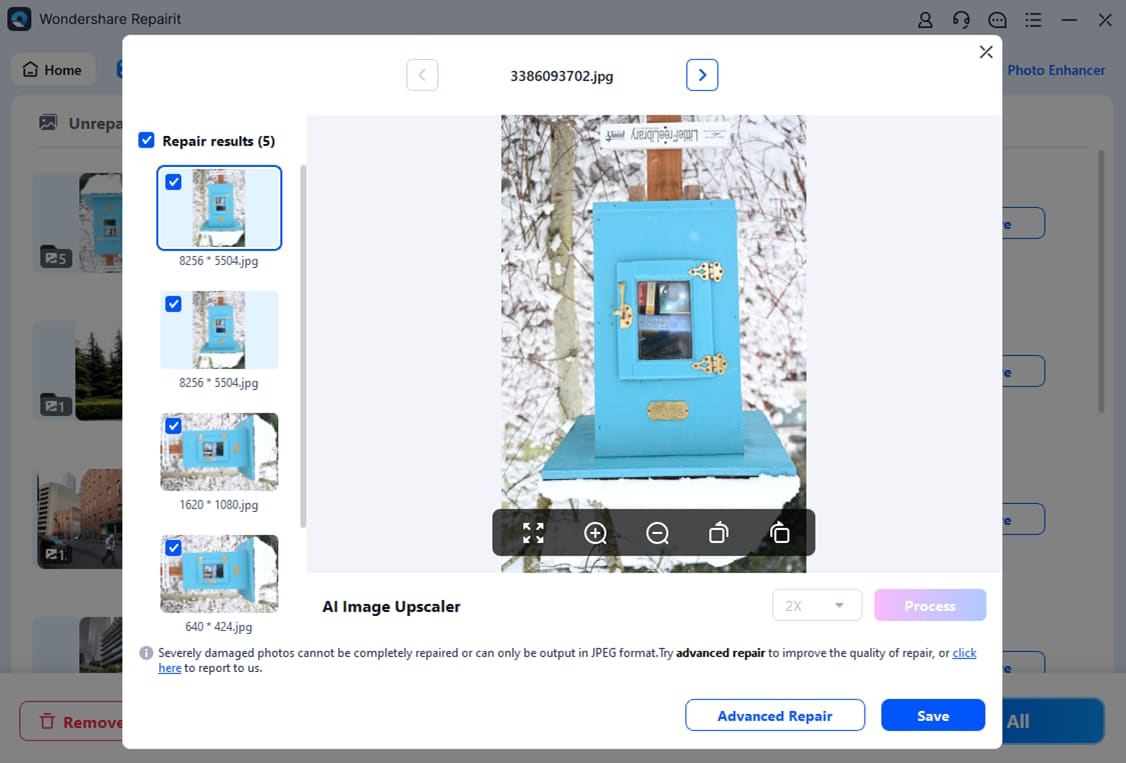
Paso 4: Puedes ver cómo quedó la reparación haciendo clic en el botón Vista previa o abrir la ventana de vista previa tras hacer clic en la miniatura de la imagen. Aquí puedes ver los resultados para comprobar si el procedimiento de reparación habitual ha funcionado.

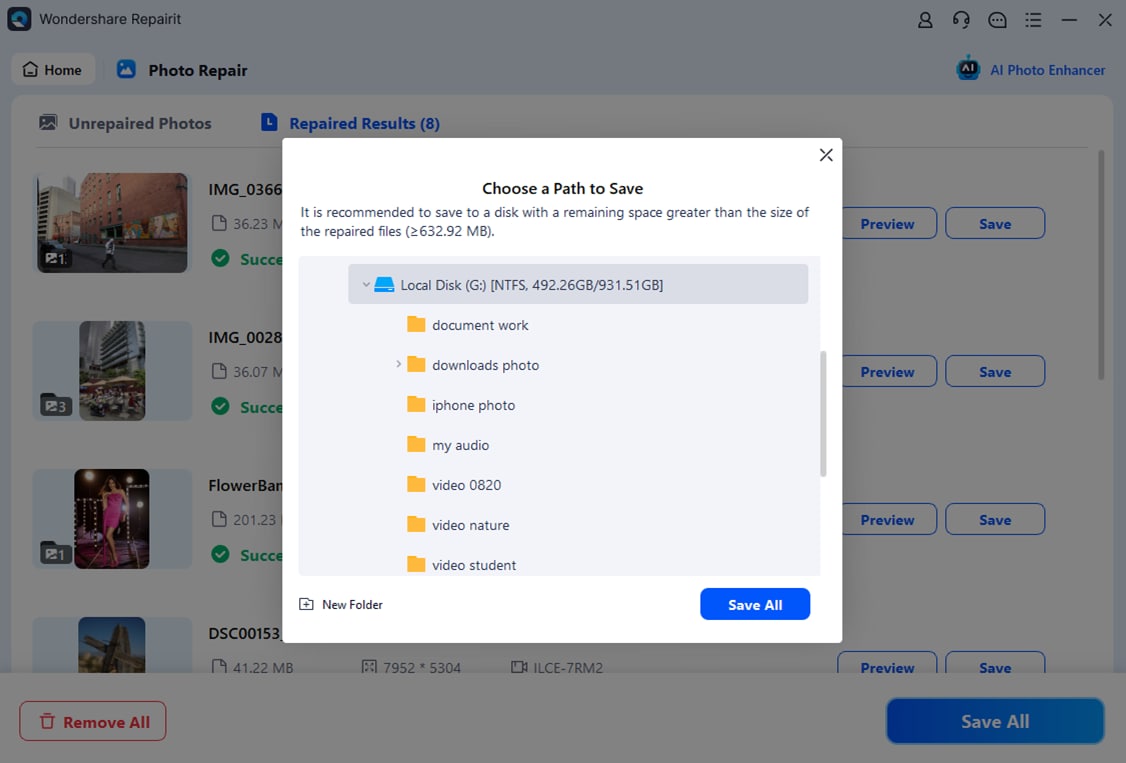
Paso 5: Si estás satisfecho con las fotos corregidas, selecciona una carpeta de destino para guardarlas haciendo clic en el botón Guardar.

Repairit se asegura de que tu sitio web mantenga su encanto visual solucionando los problemas de corrupción de imágenes sin esfuerzo. Tanto si se trata de una fotografía preciada como de un gráfico vital, esta herramienta de escritorio da nueva vida a tus imágenes, preparándolas para la web y haciéndolas visualmente impresionantes.
En el ámbito de la reparación y mejora de imágenes, Repairit se erige como un aliado fiable. Ahora, armado con Repairit, estarás equipado para conquistar los retos de la imagen y presentar a tu público un sitio web impecablemente cautivador.
Conclusión
A medida que nuestro viaje por el mejor formato de imagen para sitios web concluye, recuerda: el formato de imagen adecuado transforma tu sitio web en una obra maestra visual. Optimize sabiamente la velocidad y la claridad. Y para esos momentos en los que las imágenes necesitan una mano amiga, adopta Wondershare Repairit - Photo Repair.
Repairit - Photo Repair es un asistente de escritorio que corrige imágenes corruptas y mejora cada píxel. Eleva tus efectos visuales sin esfuerzo, garantizando una experiencia de usuario fluida. Así que, mientras navegas por el mundo digital, elige bien tus formatos de imagen y deja que Repairit sea tu aliado para mantener momentos perfectos en tu sitio web. ¡Feliz optimización!