En este artículo

Debes incluir imágenes (entre otros medios) en tu sitio web para mejorar la experiencia del usuario y atraer más tráfico a tu sitio web. Las imágenes rompen el contenido, crean un mayor atractivo visual y atraen la atención de todos los visitantes del sitio web, por no mencionar que son esenciales para tu SEO.
Pero, ¿qué ocurre cuando las imágenes no quieren cooperar? ¿Simplemente los elimina de tu sitio web y deja tus páginas con un aspecto aburrido y en blanco? No. Tú arreglas el problema.
Aprende qué hacer cuando te encuentres con un error de carga de la imagen y asegúrate de que tu sitio web sea perfecto.
Error de carga de imagen - Causas

Gestionar un sitio web nunca es tarea fácil. Hay un millón de pequeñas cosas que pueden ir mal en cualquier momento por una razón u otra - y podría haber innumerables razones diferentes por las que tus imágenes no se cargan.
A continuación se enumeran algunas de las causas más comunes de los errores de carga de imágenes.
| Error de carga de la imagen | Explicación |
| Rutas de archivos incorrectas | Si has cambiado la ubicación de la imagen, tendrás que actualizar la ruta del archivo antes de que las imágenes puedan cargarse correctamente en tu sitio web; |
| Faltan archivos | Aunque tengas las imágenes en tu computadora, es posible que hayas olvidado subirlas a tu servidor, lo que impedirá que se carguen en tu sitio web; |
| El servidor de imágenes no funciona | Si utilizas imágenes alojadas en servidores que no son los tuyos, es posible que esos servidores no funcionen. Ponte en contacto con tu proveedor de imágenes para solucionar este problema; |
| Problemas con la base de datos | Numerosos problemas con la base de datos pueden impedir que las imágenes se carguen en su sitio web. Asegúrate de que estás conectado correctamente a la base de datos y compruebe los registros del servidor para obtener más información sobre posibles problemas con la base de datos; |
| Cuestiones de transferencia | Los problemas de transferencia entre el host de la imagen y su sitio web pueden impedir que las imágenes se carguen. Si los problemas persisten, quizá sea el momento de actualizar los servidores o buscar otro host; |
| Nombres de imágenes mal escritos | Un nombre de imagen mal escrito es la causa más común de errores de carga de imágenes y la más fácil de solucionar. Comprueba el nombre de la imagen y asegúrate de que está escrito correctamente; |
| Archivos de imagen dañados | Los archivos de imagen dañados no pueden funcionar correctamente porque faltan partes de sus datos. Repara tus imágenes con Wondershare Repairit y, a continuación, vuelve a subirlas a tu sitio web; |
| Extensiones de archivo incorrectas | El código de tu sitio web debe tener la misma extensión que el archivo original (por ejemplo, ".jpg") para que las imágenes se carguen correctamente. |
Cómo solucionar errores de carga de imágenes

Al igual que existen innumerables causas de errores de carga de imágenes, existen numerosas soluciones eficaces. Prueba las siguientes soluciones la próxima vez que encuentres errores con el formato o la carga de imágenes.
Comprueba si faltan archivos y cárgalos
Lo primero que debes hacer cuando te encuentres con un error de imagen durante la carga es comprobar si faltan los archivos originales. Si has movido los archivos de su ubicación original, has cambiado la ruta o simplemente te has olvidado de subirlos a tu servidor, las imágenes no podrán cargarse en absoluto, por lo que ni tu ni los visitantes de tu sitio web podrán disfrutar de ellas.
Por supuesto, los archivos también podrían "faltar" si cambias tu sitio web y empiezas a alojarlo en otro servidor.
Por lo tanto, primero tendrás que comprobar si los archivos están en la ubicación correcta y luego volver a subirlos al servidor. La forma más sencilla de comprobar si faltan archivos es utilizar el Explorador de archivos en Windows o el Finder en Mac:
Paso 1: Abre el Explorador de archivos (Windows)/Finder (Mac);
Paso 2: Escribe el nombre de tu imagen;
Paso 3: Prensa Enter (Windows)/Volver (Mac).
En la mayoría de los casos, si utilizas un proveedor de servicios de alojamiento web, tendrás acceso a su programa de carga de archivos y sólo tendrás que seguir los pasos indicados para volver a subir tu archivo. Como alternativa, tendrás que utilizar un programa FTP (File Transfer Protocol) como WinSCP, FTP Voyager o CoffeeCup Free FTP.
Verifica el código fuente HTML y añade el correcto

Como ya se ha mencionado, las imágenes no se cargarán correctamente en tu sitio web si la ruta del archivo es incorrecta (es decir, si hay una incoherencia entre la ruta real del archivo y la del código HTML). Esta incoherencia puede producirse cada vez que muevas la ubicación de tus imágenes, por ejemplo, cambia el nombre de la carpeta o incluso cuando traslades tu sitio web.
Por lo tanto, tendrás que verificar que tu HTML tiene la ruta de archivo correcta antes de proceder con cualquier otra solución potencial.
Afortunadamente, existe una forma sencilla de hacerlo directamente desde el navegador:
Paso 1: Ve a tu sitio web y visita la página en la que tienes un error de carga de imagen;
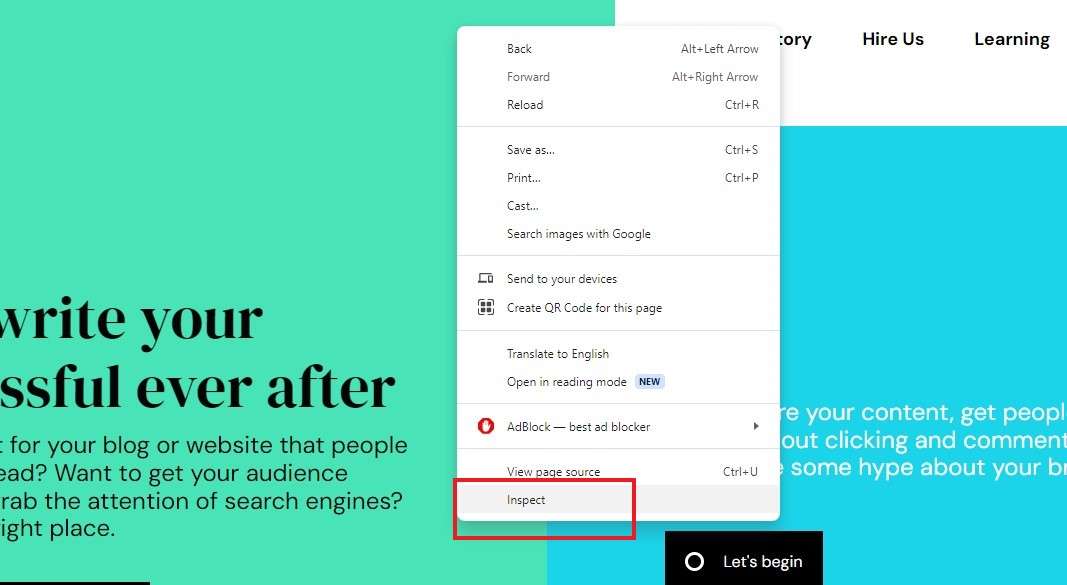
Paso 2: Haz clic con el botón derecho en cualquier lugar de la página y selecciona Inspeccionar;

Paso 3: En la pestaña Elementos , pasa el ratón por encima de la imagen que quieras inspeccionar;
Paso 4: Comprueba la ruta del archivo.
Si la ruta en tu HTML es diferente de la ruta real del archivo, simplemente actualízala, actualiza tu página, y ve si eso ayudó.
Reparar las imágenes y volver a cargarlas
Si tus imágenes están dañadas, podrías tener varios problemas con ellas. Pueden perder calidad y aparecer más borrosos de lo esperado, provocar fallos en el sitio web o simplemente no cargarse correctamente.
La única solución sería reparar tus imágenes y volver a subirlas. Puedes hacerlo fácilmente con la ayuda de Wondershare Repairit. Una solución basada en IA, Wonderhsare Repairit funciona con todos los formatos de archivo y ofrece altas tasas de éxito en la reparación de datos, independientemente de por qué se dañaron en primer lugar.
Además de reparar imágenes dañadas, puede utilizarse para mejorarlas, restaurarlas o colorearlas.
Para arreglar tus imágenes corruptas y evitar que aparezca el error de carga de imagen, sigue estos pasos:
Paso 1: Descarga e instala Wondershare Repairit;
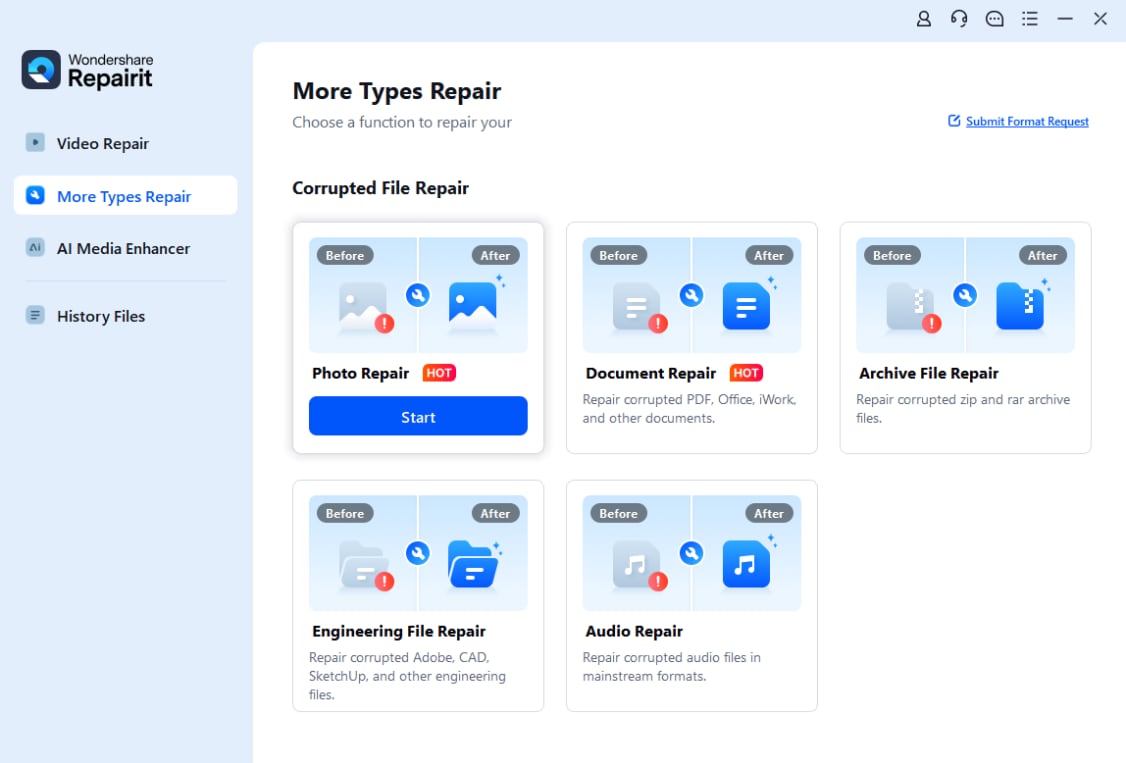
Paso 2: Ve a Más tipos de Reparación > Reparación de fotos;

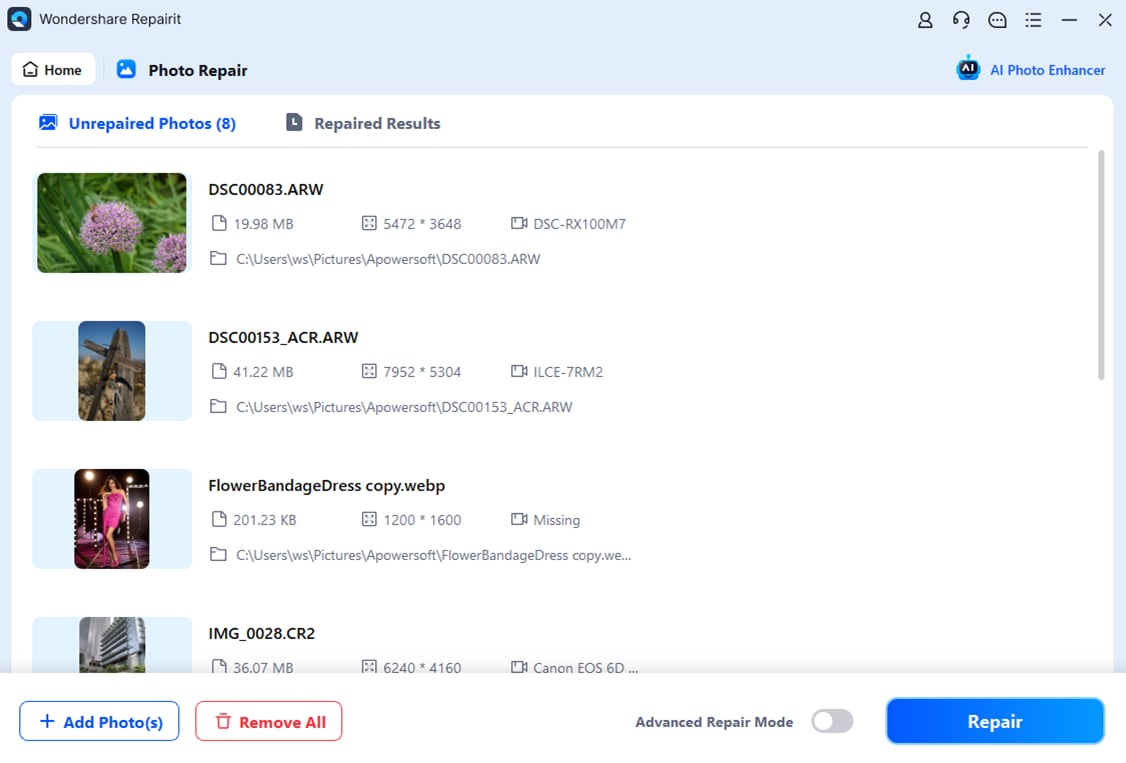
Paso 3: Haz clic en +Añadir y añade la imagen corrupta;
Paso 4: Haz clic en Reparación;

Paso 5: Después de reparar con éxito, haz clic en OK > Guardar.
Una vez reparada la imagen, súbela de nuevo a tu sitio web, actualízala y comprueba si se ha solucionado el error de carga de la imagen.
Utilizar el modo incógnito
Si recibes un error de formato de imagen o de carga de imagen, el fallo podría estar en las extensiones de tu navegador. Si tus extensiones están obsoletas o simplemente son incompatibles, podrías notar varios problemas, el menor de los cuales son los problemas con las imágenes de tu sitio web.
La mejor solución es actualizar las extensiones o eliminarlas. Sin embargo, es mejor comprobar si son culpables antes de hacerlo. La forma más sencilla de hacerlo es utilizando el Modo Incógnito de tu navegador. El Modo Incógnito te ayuda a aislar tu navegador, cargándolo sin ninguna extensión.
Si utilizas Chrome, el proceso es bastante sencillo:
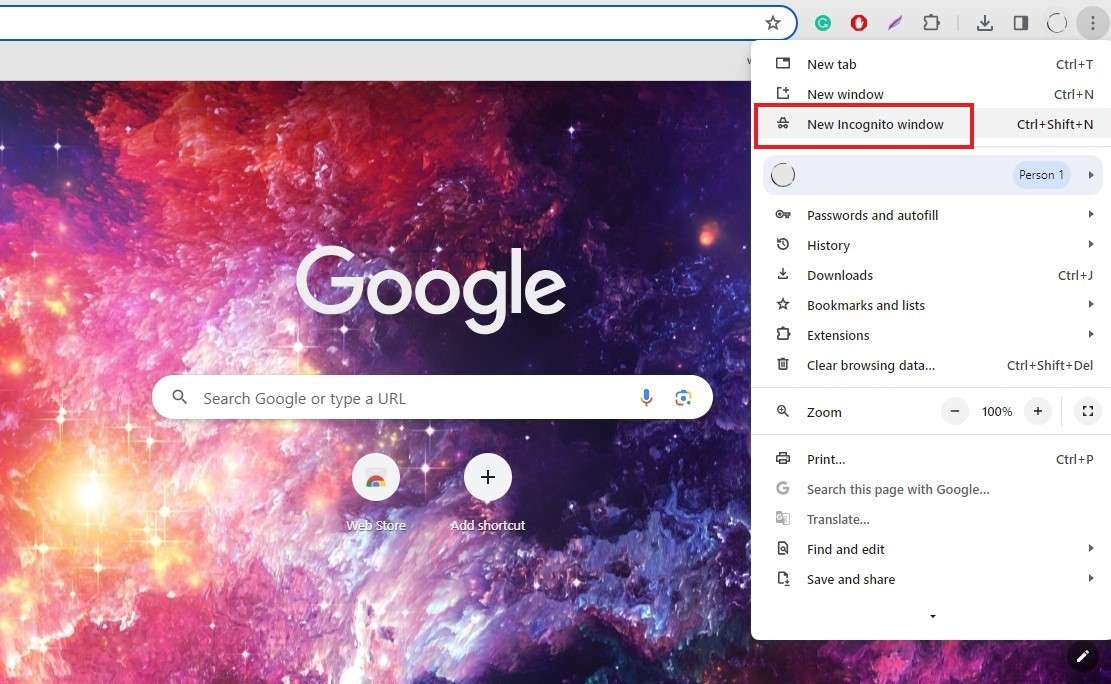
Paso 1: Abre Chrome y haz clic en los tres puntos en la esquina superior derecha;
Paso 2: Selecciona Nueva ventana de incógnito;

Paso 3: Visita tu web y comprueba si las imágenes se están cargando.
Si tus imágenes se cargan correctamente en el Modo Incógnito, lo más probable es que las extensiones de tu navegador estén causando problemas. Actualiza o elimina las extensiones de tu navegador y, a continuación, vuelve a comprobar tus imágenes en modo normal.
Borrar la caché y las cookies del navegador
La caché del navegador y las cookies son elementos útiles que mejoran la experiencia general del usuario. La caché almacena elementos como imágenes, fuentes, JavaScript, etc. para ayudarle a ahorrar ancho de banda y mejorar el rendimiento y la velocidad de carga del sitio web.
Por otro lado, las cookies son pequeños fragmentos de datos que ayudan a identificarte como usuario único (entre otras cosas) y permiten a los sitios web personalizar tu experiencia.
En ocasiones, las cookies y la caché pueden llenar el navegador y ralentizar el rendimiento del sitio en lugar de acelerarlo. La caché puede ser especialmente problemática, ya que la versión en caché del sitio web y la versión más reciente del sitio web pueden no coincidir, lo que podría provocar problemas como que las imágenes no se carguen correctamente.
La solución más sencilla es borrar la caché y las cookies del navegador:
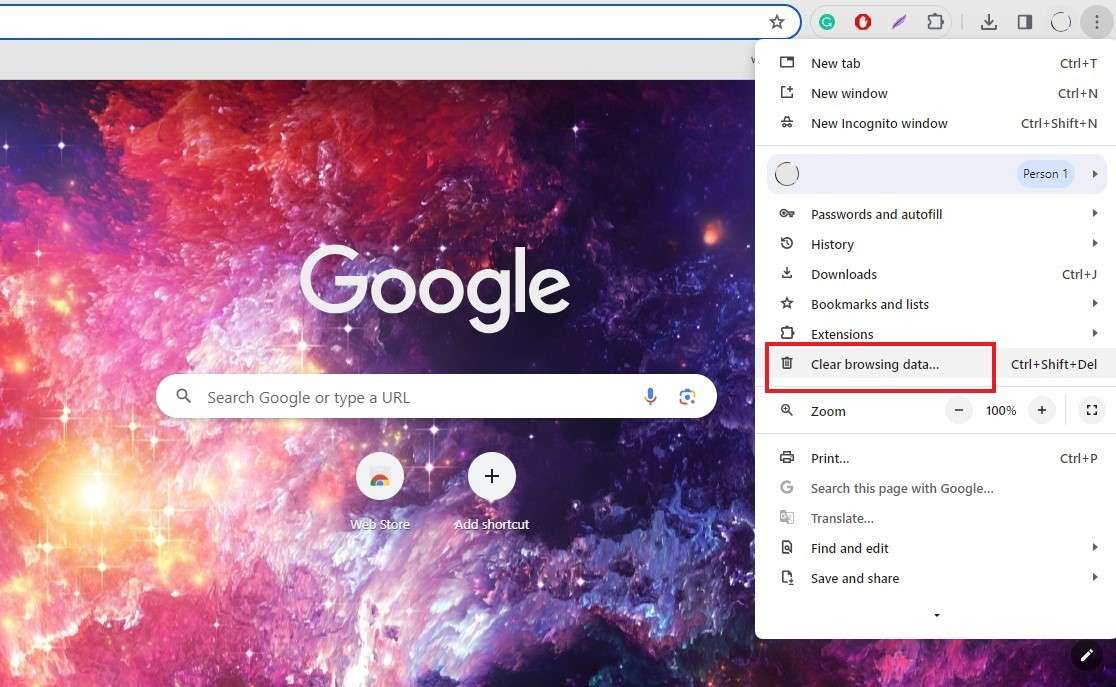
Paso 1: Abre Chrome y haz clic en los tres puntos en la esquina superior derecha;
Paso 2: Selecciona Borrar datos de navegación;

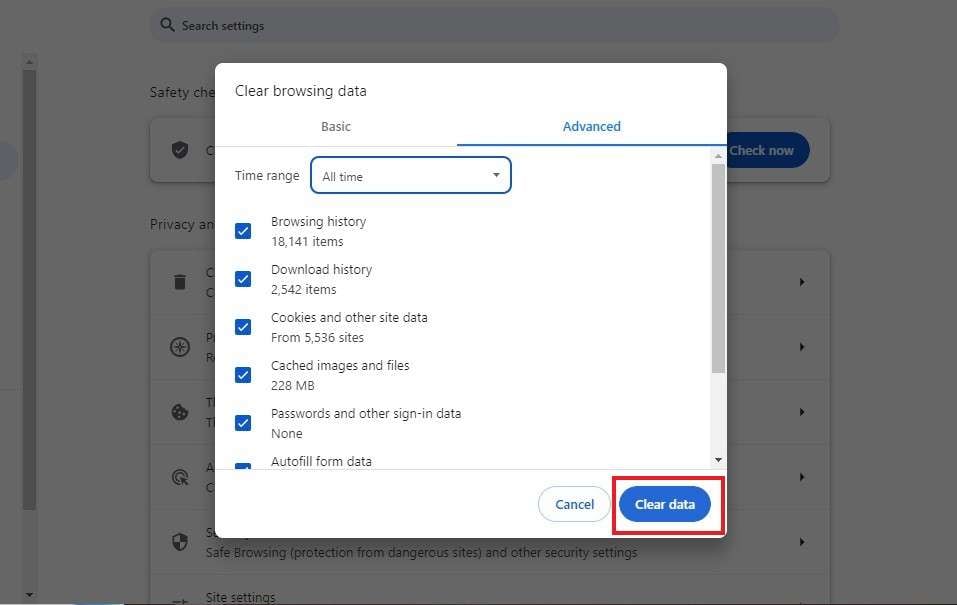
Paso 3: Bajo Rango temporal, selecciona Todo el tiempo;
Paso 4: Asegúrate de que las casillas junto a cookies y caché están marcadas;
Paso 5: Selecciona Datos claros.

Puede que tarde un momento en borrar todos los datos. Una vez terminado, vuelve a visitar tu sitio web para comprobar si las imágenes se cargan correctamente.
Contacta con tu proveedor de imágenes
Si utilizas imágenes alojadas en servidores de terceros, el fallo podría estar en tu proveedor de imágenes. Puede que el sitio web del proveedor no funcione, o que hayan eliminado las imágenes que utilizas, las hayan editado o hayan cambiado su ruta. Sea cual sea el caso, si el host de imágenes tiene problemas, las imágenes de tu sitio web no se mostrarán correctamente.
Por desgracia, no hay mucho que puedas hacer en esta situación. Puedes ponerte en contacto directamente con el proveedor de imágenes para averiguar qué ocurre, si están trabajando en el problema y si tus imágenes se cargarán pronto.
Dependiendo de su respuesta, lo mejor que puedes hacer es esperar a que el proveedor resuelva el problema o subir otras imágenes desde otros servidores.
Comprueba la extensión del archivo
Como ya se ha comentado, si la extensión del archivo en tu HTML y la extensión real del archivo difieren de alguna manera, las imágenes de tu sitio web podrían no cargarse. Por ejemplo, si tu HTML está buscando un archivo de imagen ".jpg", pero el archivo original tiene una extensión ".png", podrías encontrarte con errores de carga de imágenes.
También pueden surgir problemas si hay diferencias de mayúsculas en las extensiones de los archivos; por ejemplo, tu HTML puede estar buscando una imagen ".JPG" mientras que la imagen original tiene la extensión ".jpg".
Independientemente de la diferencia específica en las extensiones de archivo, deberás asegurarte de que tu HTML está actualizado y utiliza la extensión correcta:
Paso 1: Abre el HTML de tu sitio web;
Paso 2: Localiza el elemento imagen;
Paso 3: Cambia la extensión del archivo para que coincida con la de la imagen original.
Ahora, vuelve a cargar tu sitio web para ver si esto ha resuelto tu error de carga de imágenes.
Conclusión
Encontrarte con un error de carga de imagen en tu sitio web puede ser desesperante. Después de todo, hay muchas causas diferentes de este error, pero afortunadamente, también hay muchas soluciones diferentes.
Las imágenes dañadas pueden repararse con soluciones como Wondershare Repairit. Los archivos que faltan pueden cargarse fácilmente en tu servidor. La caché y las cookies que causan problemas pueden borrarse en segundos.
Sea cual sea la causa y la solución que elijas, asegúrate de resolver el error de carga de la imagen tan pronto como lo notes. De lo contrario, afectará negativamente a tu SEO y a tu experiencia de usuario.