
Los valores RGB y sus códigos de color ayudan a los diseñadores y desarrolladores web a conseguir un color preciso y consistente en todos los sitios web y las aplicaciones. Sin embargo, utilizarlos al crear archivos CSS y JavaScript para HTML lleva mucho tiempo. Por eso muchos utilizan nombres de colores.
Por lo tanto, una vez que tengas la paleta deseada, utiliza un convertidor de código RGB o de color a nombre de color para encontrar las etiquetas correctas y agilizar el código JS y las hojas de estilo para HTML.
Antes de comprender cómo funciona y explorar los mejores convertidores de RGB a nombres de colores, vamos a sumergirnos en el modelo de color RGB, los códigos de color y los nombres de colores.
En este artículo
Explicación del sistema de color RGB

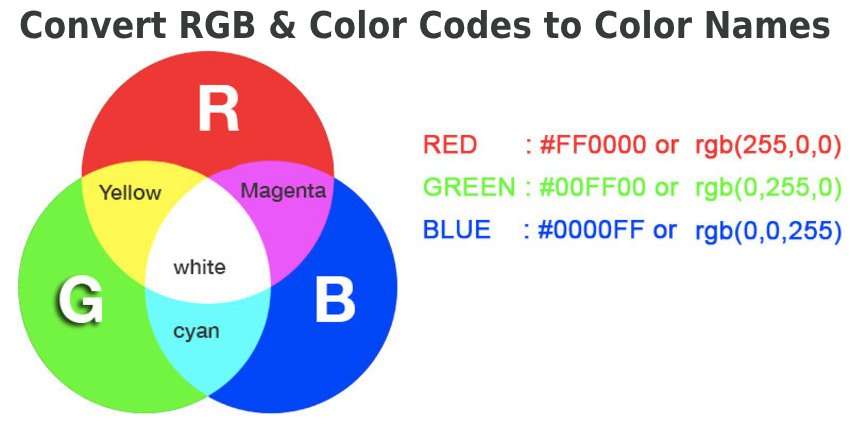
Los píxeles de las pantallas digitales utilizan luz roja, verde y azul. Por lo tanto, el modelo de color RGB se basa en un sistema aditivo para reproducir los colores en las pantallas digitales. Empieza con el negro (la ausencia de luz) y añade luz blanca a los tres tonos primarios para mostrar variaciones más brillantes.
Los números enteros entre 0 y 255 representan la intensidad de cada color primario. Por ejemplo, el color RGB (255, 0, 255) es magenta, con los valores rojo y azul más altos y sin verde.
Explicación de los códigos de colores

Los códigos de color son representaciones hexadecimales de los valores RGB. Por ejemplo, el código hexadecimal #009189 es una abreviatura de RGB (0, 145, 137).
Algunos navegadores no admiten la propiedad de color RGB, por lo que exigen codificar los valores RGB utilizando el sistema hexadecimal, de uso binario, al crear archivos JavaScript y CSS. De ese modo, todos los navegadores web pueden interpretarlos y mostrar colores precisos.
¿Qué son los nombres de colores?

Los nombres de los colores son etiquetas oficiales de HTML y CSS para los valores RGB y sus códigos hexadecimales. Sin embargo, no existen nombres para los más de 16.7 millones de colores RGB.
En su lugar, puedes utilizar los nombres de los colores seguros para la Web (actualmente 216), lo que se muestra de forma consistente en todos los navegadores y dispositivos. Por ejemplo, el código hexadecimal #008b8b o RGB (0, 139, 139) es cian oscuro. Es innegable que teclear "cian oscuro" al estilizar elementos HTML en CSS o JavaScript es más sencillo que teclear sus correspondientes valores hexadecimales o RGB.
¿Qué es un convertidor de código de color a nombre de color?

Los convertidores de código de color a nombre de color traducen los códigos hexadecimales a sus etiquetas HTML y CSS oficiales. Te permiten especificar un código hexadecimal para obtener su nombre correcto y evitar navegar por las cartas de colores, ahorrándote tiempo durante el diseño o el desarrollo de la web.
Sin embargo, no puedes obtener un nombre para cada código de color porque solo los tienen los colores seguros para la web. Por ejemplo, si intentas convertir el código hexadecimal #19f5c8, obtendrás esta respuesta "El #19f5c8 no tiene un nombre de color definido en CSS3".
Cómo funcionan los convertidores de RGB a nombre de color

Los convertidores de RGB a nombre de color funcionan como sus homólogos de código de color. Te permiten especificar valores RGB para traducirlos a sus etiquetas oficiales. Del mismo modo, proporcionan resultados para valores RGB con nombres HTML y CSS definidos.
Todos los convertidores tienen campos de entrada, mientras que algunos también cuentan con un selector o rueda de colores para ayudarte a obtener el resultado deseado. Sin embargo, algunas herramientas no son exclusivas de los valores RGB, y te permiten especificar códigos hexadecimales para obtener sus nombres definidos.
Vamos a explorar los mejores convertidores de RGB a nombre de color para diseño y desarrollo web.
Los mejores convertidores de RGB a Nombre de color
Tanto si eres un principiante como un desarrollador o diseñador web experimentado, los siguientes convertidores gratuitos agilizarán tus proyectos.
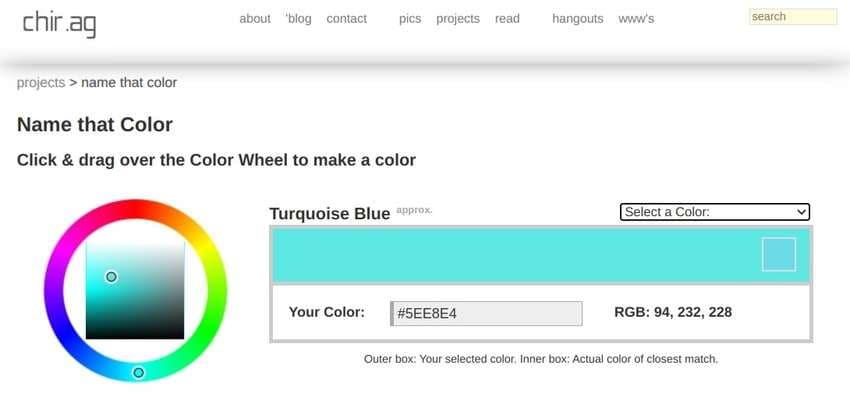
Name That Color

Name That Color (NTC) es un proyecto de Chirag Mehta, un desarrollador web que proporciona múltiples herramientas para el diseño CSS, la gestión de tareas, la búsqueda en wikis y otras aplicaciones. Es una herramienta en línea para convertir códigos de color a sus nombres CSS definidos y viceversa.
Sin embargo, ofrece más de 1,500 colores de múltiples fuentes, lo que la hace valiosa a la hora de crear una paleta más allá de los colores seguros para la web. Solo algunos nombres de colores pueden ser oficiales (y compatibles con CSS), pero puedes utilizar sus códigos hexadecimales en CSS y JS después de ahorrar muchísimo tiempo con esta herramienta.
También tiene una rueda de color interactiva para ayudarte a encontrar el color deseado, mostrando los códigos hexadecimales y los valores RGB correspondientes a medida que arrastras el marcador para especificar el tono, el matiz y la sombra.
A pesar de estos posibles inconvenientes, Name That Color es un convertidor sencillo que ahorra bastante tiempo a la vez que proporciona nombres de colores CSS precisos para los códigos hexadecimales o las coincidencias más cercanas para los colores seleccionados.
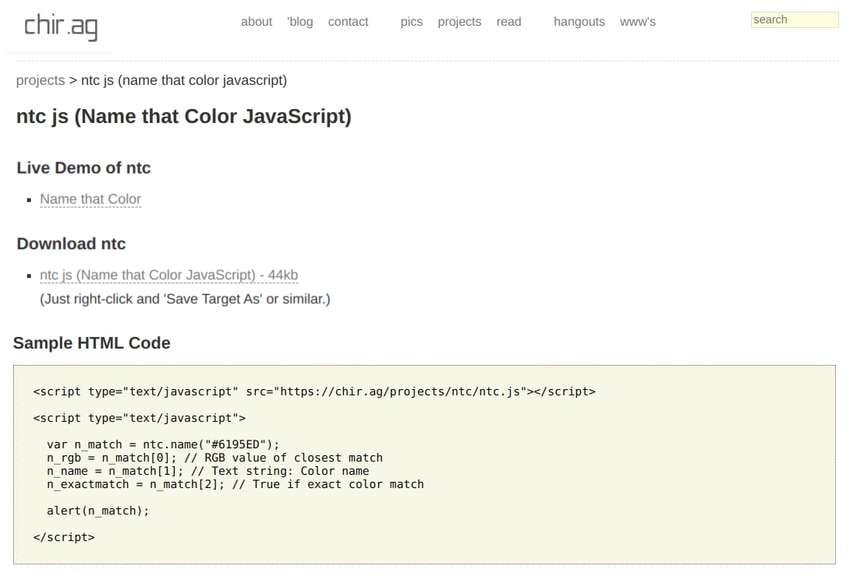
Name That Color JavaScript Library

Name That Color JavaScript Library es otro proyecto de Chirag Mehta. Sin embargo, como es una biblioteca JS, no implica la conversión tradicional de colores. En su lugar, puedes incluirlo en la etiqueta script de tu documento HTML con el atributo source o descargar el archivo ntc.js para acceder a él en cualquier momento. Eso es ideal para afinar los elementos o añadir más colores.
La mejor parte es que puedes modificar el código JS para adaptarlo a cualquier plataforma o lenguaje de programación. Es de código abierto, lo que lo hace fantástico para desarrolladores y diseñadores web.
Puede que la Biblioteca JavaScript NTC no sea el típico convertidor de color, pero es un ahorro de tiempo para los profesionales experimentados que buscan código de color JS de código abierto.
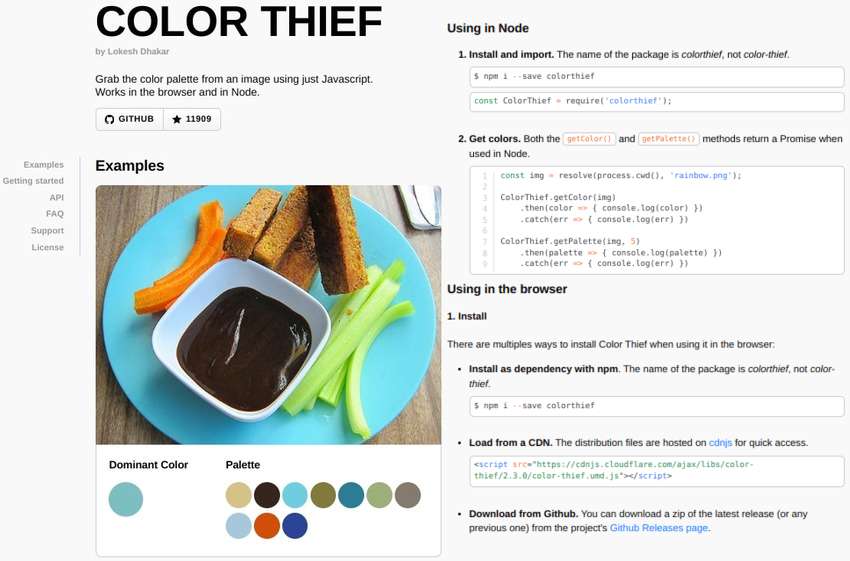
Color Thief

Color Thief es otra biblioteca JavaScript que puedes utilizar para estilizar documentos HTML. Sin embargo, no incluye los colores en sí, sino que te permite obtener un color dominante de una imagen en formato RGB.
El paquete incluye varios módulos, entre ellos CommonJS para Node, UMD para RequireJS AMD o etiquetas de script en HTML, y ES6 para Rollup, Webpack y navegadores.
Sabemos lo que estás pensando: ¿dónde hay un convertidor de color? Pues no la hay. Sin embargo, hemos incluido la biblioteca aquí porque puedes utilizar otra (como Name That Color JavaScript Library) como dependencia. Puedes utilizar la API Thief Color para obtener los valores RGB e implementar el archivo ntc.js para los nombres de los colores.
Puede que Color Thief solo convenga a los profesionales de JavaScript, pero es una biblioteca de colores versátil que puedes importar rápidamente en Node o en tu navegador.
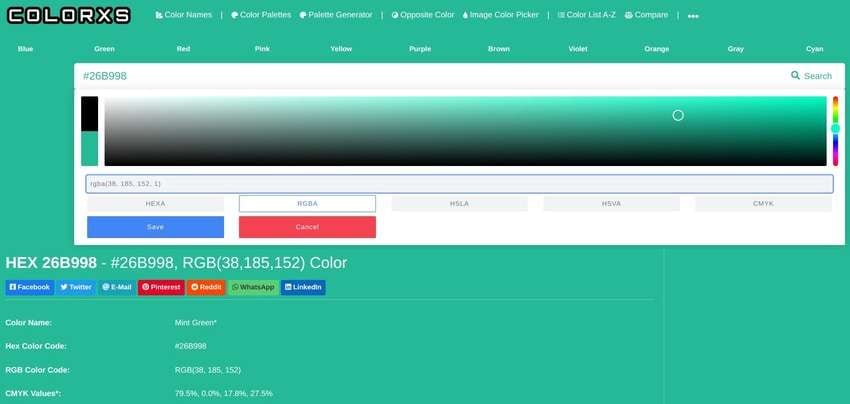
COLORXS

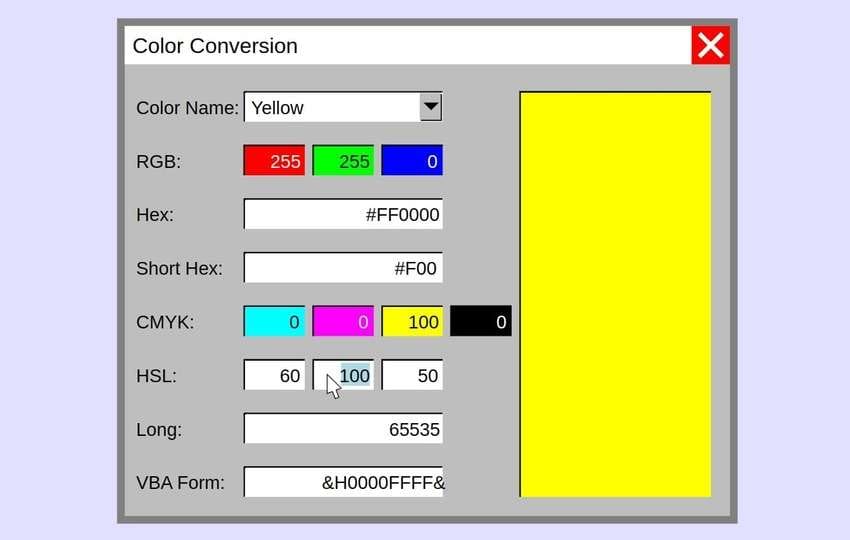
COLORXS es un sencillo convertidor de color en línea que admite la conversión de colores hexadecimales, RGB, HSL, HSV y CMYK. A diferencia de muchos otros, incluye el canal alfa (para todos excepto el modelo CMYK) para ajustar la transparencia. El intervalo 0-1 va de totalmente transparente a totalmente opaco.
Además de los campos de entrada para los espacios de color compatibles, dispone de un selector de color que muestra instantáneamente los valores seleccionados a medida que arrastras el marcador.
Sin embargo, COLORXS impresiona con varias funciones adicionales. Cada conversión proporciona valores en espacios de color adicionales (HWB, RYB y LRV) y colores similares de Pantone, RAL y otros sistemas de correspondencia de colores. También recibirás sugerencias de colores de pintura de varios fabricantes.
Obtendrás además múltiples paletas y esquemas, maquetas para sitios web y aplicaciones móviles, y colores similares con nombres y códigos hexadecimales definidos. La mejor parte es que puedes ajustar las combinaciones de colores para crear las armonías deseadas.
A pesar de estas deficiencias, COLORXS es una plataforma todo en uno para satisfacer todas tus necesidades de conversión de color.
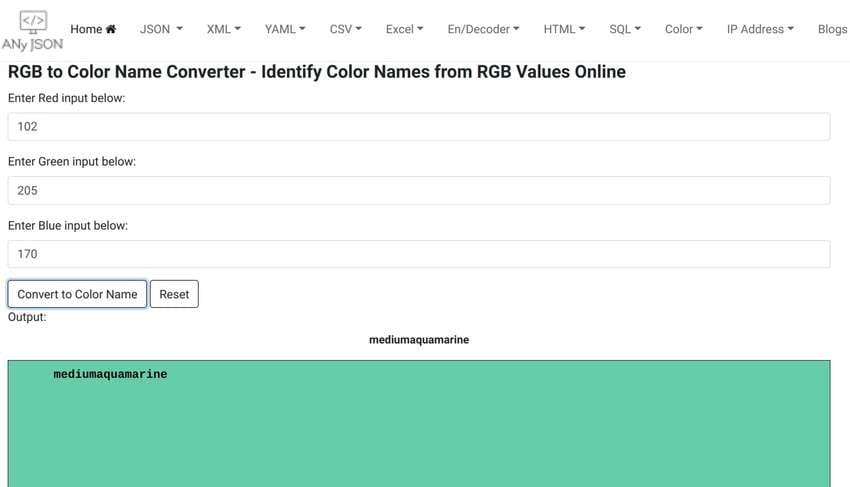
ANYJSON

ANYJSON ofrece muchas herramientas, incluyendo un convertidor que traduce los valores RGB a los nombres de color correspondientes. A diferencia de muchos otros, solo admite los colores oficiales de CSS3, lo que significa que no puede convertir todas las entradas RGB. Se niega a hacerlo si los números enteros RGB especificados no coinciden con los nombres de color CSS3.
Sin embargo, eso significa que los colores son 100% exactos. Eso no significa que otros convertidores proporcionen resultados no válidos, pero éste te garantiza que utilizas etiquetas correctas para todos los colores seguros para la web.
Es posible que ANYJSON no ofrezca códigos hexadecimales, información detallada, conversiones a otros espacios de color, una biblioteca JS u otras funciones que ofrecen muchas alternativas. Sin embargo, es una herramienta fácil de utilizar para los principiantes que deseen incluir colores seguros para la Web en CSS.
¿Puedes colorear imágenes en línea?
Muchas herramientas te permiten colorear imágenes, pero solo algunas tienen una interfaz en línea para agilizar el proceso. Wondershare Repairit Online Photo Colorizer es uno de esos pocos, que te permite dar nueva vida a las fotos en blanco y negro, ya sean viejas y dañadas o tomadas en escala de grises.

También puedes utilizar esta herramienta con IA para reparar fotos rayadas, borrosas o descoloridas antes de hacer que sus colores resalten. Sin embargo, no es exclusivo de las imágenes en blanco y negro; puedes retocar los colores existentes en cualquier foto.
Estas son las principales funciones que puedes disfrutar:
- Reparación de fotos mediante IA;
- Mejora del color con IA;
- Deslizadores interactivos para comparar el antes y el después;
- Compatible con los formatos JPG, JPEG, PNG, WebP y BMP.
¿Cuál es la mejor parte? Puedes utilizar Wondershare Repairit Online Photo Colorizer gratis. Sin embargo, eso significa mejorar solo tres fotos con un tamaño máximo de 5 MB. La versión Premium te permite colorear 300 imágenes mensuales de hasta 300 MB. Cuesta $9.99/mes o $4.8/mes con una suscripción anual.
Conclusión
Convertir los códigos de color y sus valores RGB en nombres de color es excelente para potenciar tu diseño o desarrollo web. ¿Quién tiene tiempo de teclear códigos hexadecimales y enteros RGB al estilizar un sitio web o una aplicación en CSS o JavaScript?
Afortunadamente, puedes ahorrar tiempo con un convertidor confiable. Tus mejores opciones incluyen Name That Color, NTC JavaScript Library, Color Thief, COLORXS y ANYJSON. Algunos requieren conocimientos de HTML y JS, pero otros son perfectos para principiantes.
Una vez hayas elegido tu favorito, echa un vistazo a Wondershare Repairit Online Photo Colorizer para embellecer tus imágenes con IA y experimentar con múltiples variaciones de color.