Aug 14, 2025 • Categoría: Soluciones para Windows • Soluciones probadas
Hay varias ideas que están detrás del cambio del color de la fuente CSS y el color del texto CSS. A la mayoría de los usuarios no les gusta trabajar en un tipo específico de fuente. Por lo tanto, el cambio es necesario para estos usuarios, lo que debe hacerse con tranquilidad. La aplicación de cambios CSS con respecto a fuentes y estilos nunca significa que el usuario necesite aprender el idioma por símismo. Hoy en día, los navegadores están integrados con las opciones que se pueden usar para cambiar el tipo de fuente y el color. Esta idea tiene que llevar a los usuarios a ver las páginas como lo necesitan. También es una de las ideas que formarían la última parte del tutorial. Desde el color de fuente CSS hasta el estilo, las ideas se explicarán en su totalidad.
Parte 1 ¿Por qué se requiere el cambio?
A veces, el usuario quiere cambiar la fuente porque es divertido. Por el contrario, algunos usuarios también tienen problemas con las fuentes del navegador. El cambio es obligatorio ya que el usuario desea obtener la experiencia óptima en este sentido. La idea general es fácil de seguir y, por lo tanto, se puede aplicar para aprovechar al máximo la interfaz general que se presenta después de los cambios. El tipo de navegador que se utiliza también importa mucho. Se sabe que Internet Explorer ofrece un rendimiento que no está a la altura. Por otro lado, todos los demás navegadores maximizan la experiencia del usuario. Los rápidos desarrollos en la tecnología de navegación ahora se enfocan en la experiencia del usuario final. Si la experiencia general es excelente, la cantidad de descargas aumentará automáticamente. El cambio, por otro lado, también se requiere para que el usuario pueda obtener la experiencia que esté en línea con las demandas físicas. Es un hecho que algunos usuarios son alérgicos a los colores brillantes. Por otro lado, algunos usuarios no quieren ver colores oscuros. Como resultado, el cambio debe hacerse para que el usuario obtenga la mejor vista.
Parte 2 Uso de fuentes para las ventajas
Nuevamente, es una idea que permite a los usuarios superar los problemas que enfrentan las fuentes predeterminadas. La idea principal detrás de esto es que se elige la fuente correcta para el lugar correcto. Serif, Sans Serif, Cursive y Fancy son las fuentes que se usan mucho. La fuente en términos de desarrolladores web debe colocarse de tal manera que maximice el impacto. Mientras se desarrolla el sitio, el desarrollador debe concentrarse en el texto enfatizado. También significa que se resaltan los encabezados, los títulos de las páginas y los puntos importantes. La aplicación de esta configuración asegurará que el usuario no necesite cambiar la fuente ni el estilo. También es una de las formas de llamar la atención de los usuarios hacia los puntos requeridos. La uniformidad de la tipografía es algo que se debe aplicar y por lo tanto se requiere que se haga. Atraer a los usuarios no es una tarea fácil y la única arma en el arsenal del desarrollador es la fuente y el color.
Parte 3 Cómo cambiar el estilo de fuente en los principales navegadores
Los principales navegadores que se están utilizando en el mundo de internet son Internet Explorer, Mozilla Firefox y Google Chrome. Los métodos que se pueden aplicar para cambiar el estilo de fuente se explican a continuación. En la última parte también se tratará con gran detalle el cambio de color en todos estos navegadores:
Cambio en Google Chrome
El proceso que se va a aplicar en Google Chrome es el siguiente. Esto está relacionado solo con el cambio de fuente y no de color:
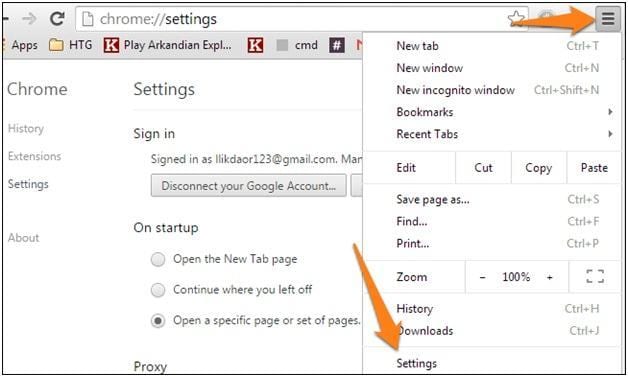
1. Se deben presionar las tres líneas paralelas en la esquina superior derecha. Una vez hecho esto, los usuarios deben ir a la configuración para continuar:

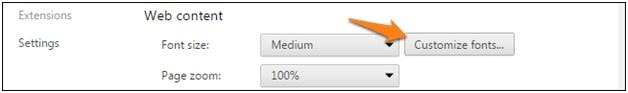
2. En la sección de contenido web, se debe hacer clic en la sección personalizar fuentes:

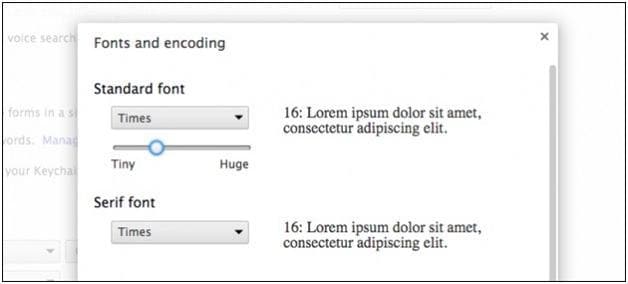
3. Las fuentes, asícomo el tamaño relacionado, se pueden cambiar con facilidad:

Mozilla Firefox
El proceso de cambio de fuentes se explica a continuación:
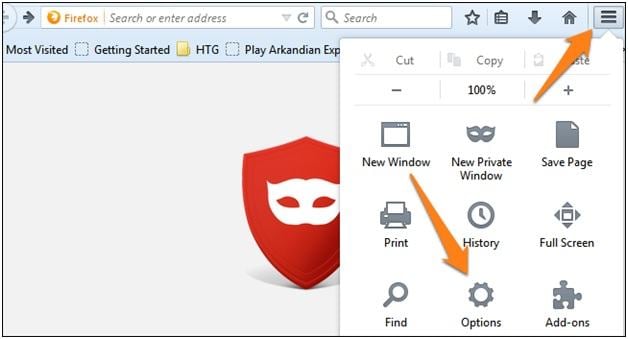
1. Nuevamente, se debe hacer clic en las tres líneas paralelas en la esquina superior derecha para comenzar el proceso:

2. En la página siguiente, se seleccionará el contenido de la parte superior. El usuario puede ver las fuentes:

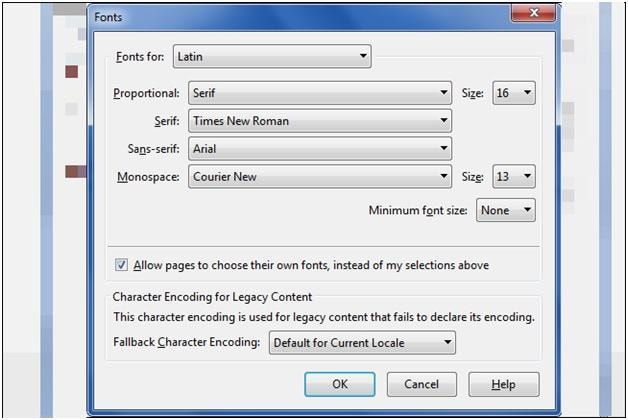
3. El usuario puede obtener la siguiente ventana en la que se pueden cambiar las fuentes. Esto también completa el proceso en su totalidad:

Explorador de Internet
El proceso y los pasos relacionados se explican a continuación:
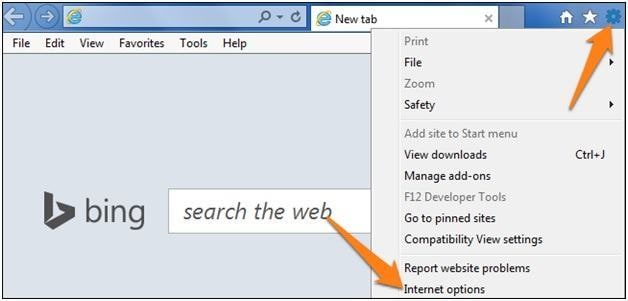
1. Se debe presionar el icono de engranaje para continuar con el proceso. A continuación, se seleccionarán las opciones de Internet:

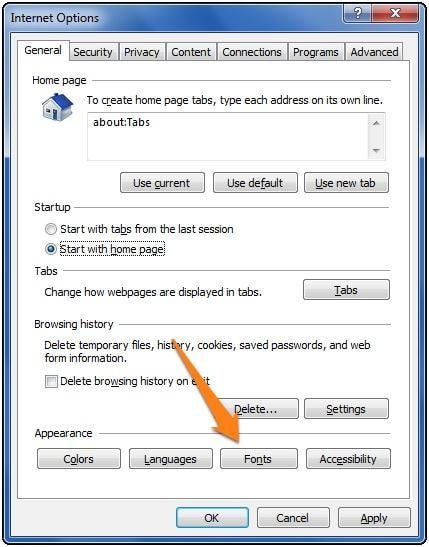
2. En la sección de apariencia, se deben seleccionar las fuentes:

3. En la siguiente ventana, el usuario puede cambiar las fuentes según sus preferencias. Esto completa el proceso en su totalidad:

Parte 4 Cómo cambiar el color en los principales navegadores
Google Chrome
El usuario debe seguir los pasos que se detallan a continuación para realizar el trabajo.
1. Desde la URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en, se debe descargar el bot de estilo:

sabe Una vez hecho esto, el usuario puede cambiar el color de cualquier página web. También se debe tener en cuenta que todo esto se hace de forma predeterminada y la aplicación está completamente automatizada. Esto también completa el proceso en su totalidad:

Mozilla Firefox
Los pasos se mencionan a continuación:
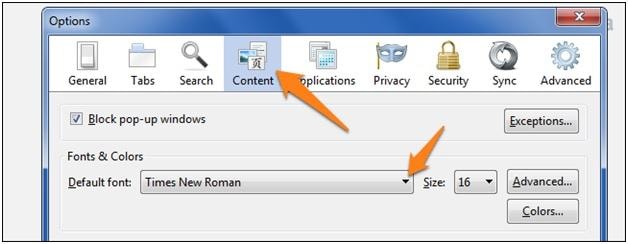
1. Se debe acceder a las opciones según la imagen:

2. Seguidamente se accede al contenido como se puede apreciar de la siguiente manera:

3. A continuación, se debe pulsar la pestaña de color para acceder al área. Esto completa el proceso en su totalidad:

Explorador de Internet
El proceso y los pasos relacionados son los siguientes:
1. Se debe presionar el icono de engranaje en la esquina superior derecha. A continuación, se accede a las opciones de Internet:

2. En la página siguiente, se debe presionar la pestaña de color para continuar:

3. Los colores se pueden cambiar según las necesidades del usuario:

No solo se mencionan los principales navegadores, sino que también se explican los procesos detallados. Una vez que se haya leído este tutorial, el usuario puede cambiar la fuente y el color según sea necesario. La idea general también se ha hecho demasiado fácil de seguir para cualquier usuario.

Recoverit - Tu mejor software de recuperación de archivos
- Recupera archivos de más de 1000 formatos de forma rápida, segura y fácil.
- Admite la recuperación de datos desde papelera de reciclaje, disco duro, tarjeta de memoria, unidad USB, cámara y más de 2000 dispositivos de almacenamiento.
- Recuperar datos perdidos por borrado accidental, corrupción de dispositivo, ataque de virus, y en más de 500 escenarios.
- Sistema operativo compatible: Windows 11/10/8/7/Vista, macOS 10.10 ~ 14 (Sonoma). Compatible con Bitlocker, T2, M1 y M2
Soluciones para Windows
- Recuperación de datos
- 1.Recuperar unidad cifrada BitLocker
- 2.Recuperar Gratis Archivos para Windows
- 3.Recuperar Carpetas Eliminadas en Windows
- 4.Recuperar unidad cifrada BitLocker
- Problemas del sistema
- 1.Tecla de mayúsculas no funciona
- 2.CD-ROM o disco no funciona
- 3.Archivos DLL faltantes en Windows
- 4.Pantalla negra después de iniciar sesión
- Consejos para Windows
- 1.Cómo ejecutar Comando Scandisk
- 2.¿Qué es Windows PE?
- 3.¿Cómo montar Ext4 en Windows?
- 4.¿Cómo Formatear la Unidad C?
- Error del equipo de PC





Alfonso Cervera
staff Editor